
Because of the growing usage of Smartphones and tablets, the demand for responsive web designs is expected to become more serious than ever before. Besides, as an increasing number of users are using mobile devices to access the Internet, many website owners are adopting responsive layouts to address the mobile user’s needs.
A responsive web design (also referred to as RWD) is created with a concoction of fluid grid and images. Additionally, it is designed using CSS media queries. A responsive website automatically responds to users predilection – it adjusts to fit the device screen of the mobile user.
But, do you know if your website works well with all of the modern browsers and devices? Since more and more modern browsers and devices are being developed, it becomes necessary to test your website responsiveness for all the browsers and device combinations.

Fortunately, there is a plethora of tools available over the web, enabling you to test your responsive website. In this post, we’ve discussed a list of 15 best responsive web design tools worth considering.

This is a web app that lets you load your website URL at a specific height and width, so as to help you evaluate how your website looks at different resolutions.

In case you’re searching for a tool that quickly displays how your responsive website looks on the most popular mobile devices, then Responsinator is the right choice for you. It helps to quickly indicate how your website will look on Android, iPhone and iPad devices (in portrait and landscape mode).

This is another testing tool that enables you to view your website in different screen sizes simultaneously. In order to use this web app, you only need to enter your website URL, and all your web page will open up in different device sizes which includes tablets, iPhone and iPad.
This free testing tool help designers and developers to evaluate the performance of their web designs on mobile devices. The best part is that the tool follows industry best practices and standards to test if a site is mobile-ready or not. It utilizes a scoring system (that provides score from 1 to 5) to determine how capable your website performance will be when accessed via different mobile devices. You can even get in-depth analysis of your website’s performance on mobile devices using MobiReady’s additional features, after becoming a registered member of the site.
Adobe Edge Inspect is a great inspection tool designed to help web developers and designers preview pages of their site across multiple devices. For using this tool, you need to install it on your system, and then install the “Google Chrome browser extension”.
This web-based tool helps make testing a part of the design process, and enables you to view what you’re designing in the same manner your users will. FROONT uses A/B tests to provide you a fair idea of how you can optimize your website for mobile devices. So, rather than providing your developers with static images, you can facilitate them with fully-functional HTML and CSS code.
This is an excellent browser-based testing site, helping website owners evaluate their site’s responsiveness in just a matter of 2 seconds. In order to test your website using Viewport Resizer, you only need to save the bookmarklet, and then open up the webpage of your site you want to check. It gives you the ability to share your device both defined environments as well as breakpoints among your clients and team members.

If you want to immediately check how your website looks like on all types of device screens and resolutions, then Screenfly best suits your needs. Simply enter your website URL and hit the “GO” button to start testing the responsiveness of the site.
Using ProtoFluid 4 web design-testing site, you can build your own dynamic viewports to test how your responsive design, fluid layout, and adaptive CSS works. It can also be used by web designers to change the effect of their designs and demonstrate its advantages to interested users. With ProtoFluid 4, you get to utilize popular extensions like FireBug and others.

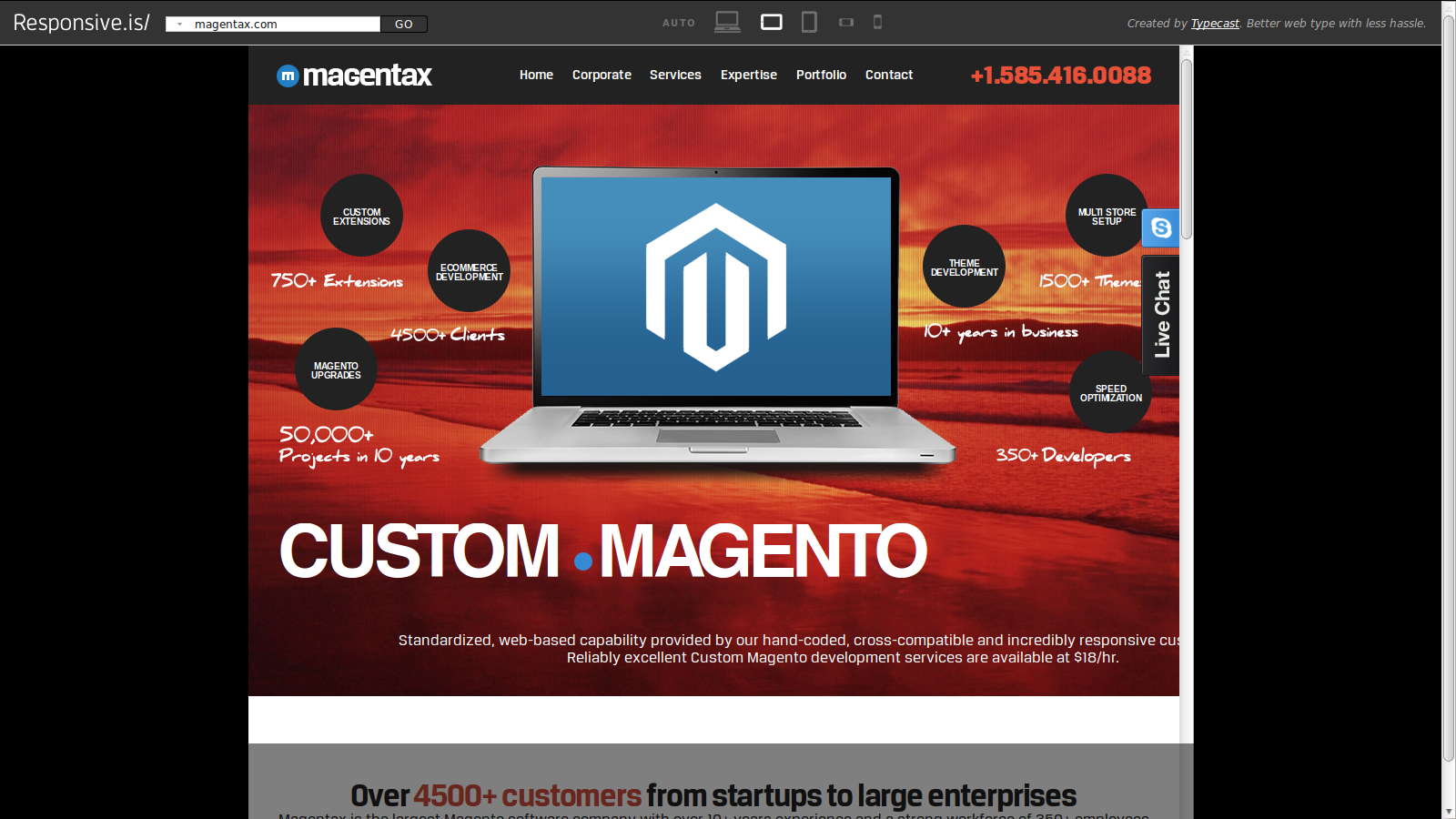
Responsive.Is is a great tool for designers, who want to check how their brand (i.e. responsive web design) look across different device screens. All you need to do is to enter your site’s URL and you can choose to view your site on all types of screen sizes.
Are you a beginner seeking ways to convert your PSD design resolution from pixels into percentages when designing a responsive website, then Responsive Calculator is exactly what you need. When using this tool, you’ll be provided with a box wherein you need to enter some specifications to perform the desired conversion.

It’s a simple to use web testing tool that lets you preview your website’s current page in four different screen widths of Smartphones, desktop and tablet. For using the Responsive Design Bookmarklet tool, you only need to drag and drop the “RWD Bookmarklet” in your browser’s bookmark bar. And then, visit your site and click on the newly added bookmarklet you’ve applied to your browser to get started.
Also known as a dynamic viewport system, Review offers a choice to check your web designs on devices (like iPhone) in two different views, namely: core and full. In essence, it allows to test a website responsive based on user preference and the size of the viewport (used to access that website).
Irrespective of how much time and efforts you’ve put into crafting a beautiful and functional responsive web design, you may fail to make the images truly responsive. But, thanks to the Retina images tool, automatically high resolution images will be served on the device your viewer is using.

Respondr is a lightweight testing tool that works just like the Responsive Web Design tool (we have discussed previously), and show your website on different type of device screens. Simply enter your site’s URL of the page you want to test, and you can choose the device screen you would like to view your site on. This tool is ideal to be used for testing a website on the iPhone and iPad devices.
Let’s Wrap Up!
Are you a designer or a developer looking out for tools to check your website’s performance on all kinds of devices? Then, reading this post will provide you with 15 remarkably useful web design testing tools worth a try.
About the Author :
Claudia Johnson is a professional psd To responsive Magento theme conversion expert working with Magentax Ltd. She has delivered interesting write-ups on Magento development tips and tricks for novice and professional Magento developers.
The details mentioned in this blog about the 15 tools is great. Keep sharing.
Glad you liked it.
Nice Inforation shared as today, a huge share of market is reigned by smartphone and other capable hand-held devices, and users like to receive the quality services, at their hand-held devices instead of laptops or desktops. The website which is magnificent on desktop, might seem a package of messed up stuff on smaller screens. The cluttered UI component miffs the user and detracts him to other responsive web design services.