Whether you’re a UI or UX designer, you’ll positively find the Sketch app a better alternative to the Adobe Photoshop program, because of the ease it provides in designing websites on the fly.
One major problem that, most of the, designers’ experience with Adobe Photoshop program is that it makes dragging the stuff around quite daunting and time-consuming. However, Sketch allows to play around with your designs in an efficient and blazing fast manner. For several years, Photoshop has been considered to be the best photo editing app because of the amazing tool it provides. However, too many tools also make Photoshop a poor web design app. In contrary, Sketch is a lightweight vector-graphics app that makes designers focus entirely on the design and function instead of many-faceted visual details.
The Sketch app covers most of the Photoshop features, and its plugins compensate for the features it lacks. Let’s review 10 of the best plugins that will help you leverage the Sketch app to the fullest:
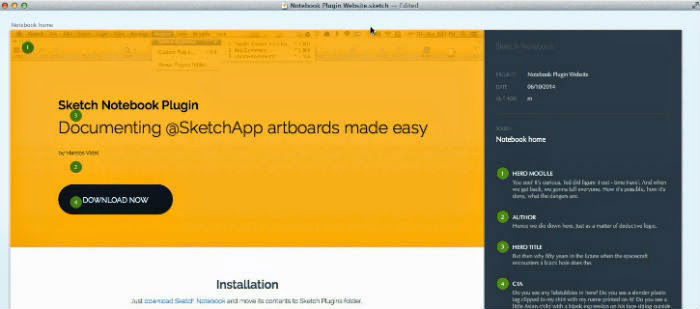
Sketch Notebook
Working on a design accompanied with comments can help designers, as well as, developers streamline their workflow. Thanks to Sketch Notebook plugin, you can now easily manage sidebar comments when documenting an app design.

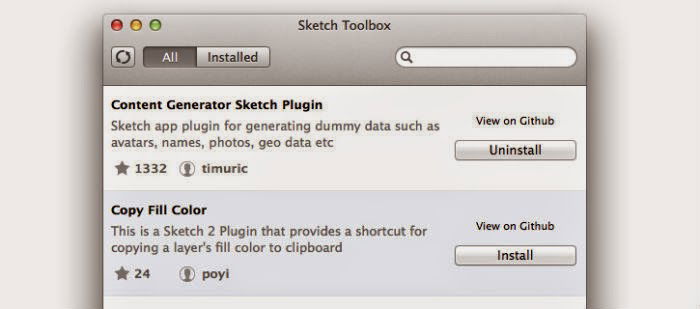
Sketch Toolbox
Wouldn’t it be better if you could organize your own personal plugins directory in the Sketch app? This is exactly what the Sketch Toolbox plugin does. The plugin provides a toolkit comprising of the most popular Sketch app plugins. In addition, the Sketch Toolbox plugin help download and install new plugins with a single click, and keep the installed plugins automatically updated.

Sketch Generator
The Sketch Generator plugin is considered as a recreation of the Adobe Photoshop Generator functionality, for the Sketch app. This plugin takes the pain out of exporting all your assets (such as a button) with one single keystroke, regardless of how convoluted your app design may be. This saves a lot of your time – that you otherwise would have spent – using the Photoshop cumbersome slicing tool that compels to select a slice one at a time and export them.

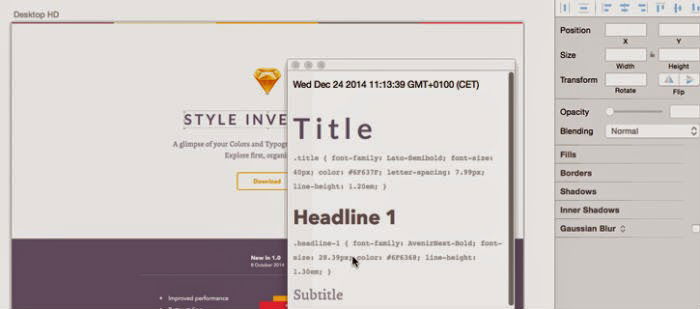
Style Inventory
After you’ve finished creating a design, you may need to deliver graphic assets and styles to the developers. But, structuring the layout without knowing about the colors, font sizes and text used in the design, developers may find difficulty in getting started with the development phase. This is where the Style Inventory plugin comes in handy. It gives developers an overview of all the used assets and styles via a single inventory.

Sketch Commands
The Sketch command plugin is designed primarily for the advanced users, providing them with a bevy of various script commands, as well as, keyboard shortcuts built for the Sketch app.

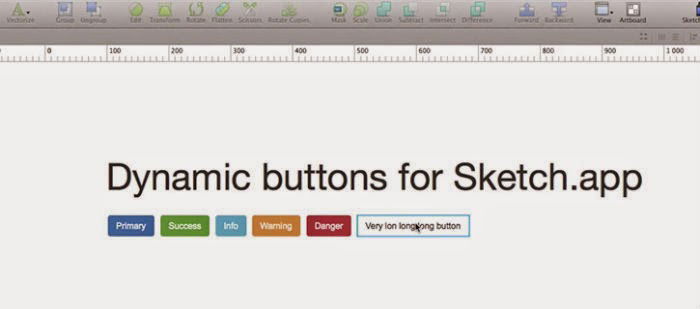
Sketch Dynamic Button
No matter whether you’re a website designer or app designer, you’ll need to create buttons for your designs. However, when creating buttons, you’ll need to focus on several different aspects such as symbols for the button, adjusting padding on the sides of your button and so on. The Sketch Dynamic Button plugin helps in adjusting the padding of the button automatically, and help create evenly spaced dynamic buttons that can be repeatedly used in the design, simply by making edits to the button’s text.

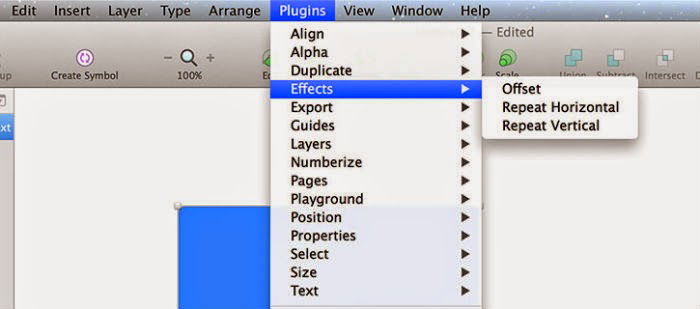
Material Design Color Palette
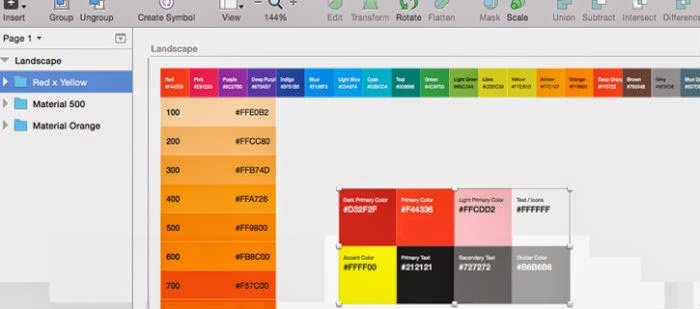
If you want to create a design inspired from the Google’s material design color scheme, then Material Design Color Palette plugin is worth a try. The plugin helps generate a dynamic color palette displaying the Google’s material design color.
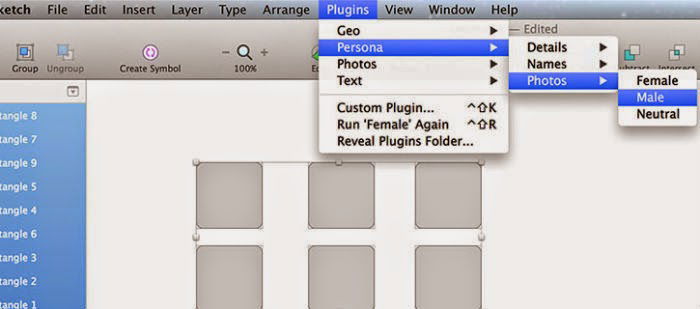
Content Generator
Designers usually prefer adding dummy content – Lorem Ipsum – in the website mockup that requires more filler content. With the help of Content Generator plugin, you cannot just create dummy text, but can also add dummy photos and other dummy data in your prototypes. So, if you’re looking for a tool that generates any sort of dummy data, then look no further than the Content Generator plugin.

SketchingOn
Collaboration plays a crucial role in delivering bug free product in a quick manner. So, if you too want to share your work quickly with your team, then The Sketch app SketchingOn plugin will best fit your needs. This plugin is designed to provide ease to designers for sharing their work of an ongoing web design project via the WorkingOn platform. You just need to press “cmd L”, so as to share any selected object to the team.

Sketch to App Store
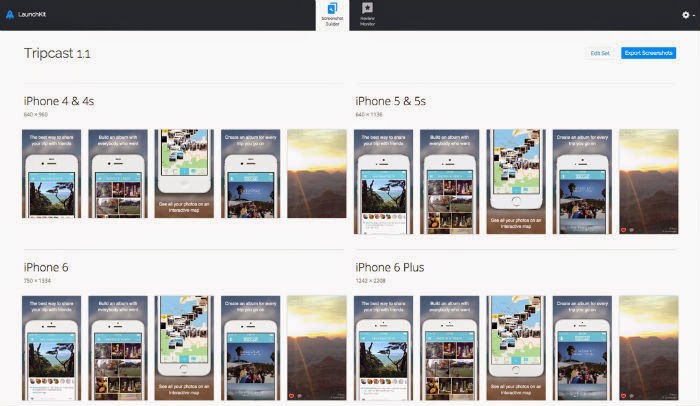
As a general thumb of rule, whenever you create any mockup in Sketch App, you’ll be going to publish it in the App-Store. Along with publishing your app, you’ll have to create flawless screenshots as well for presenting your product in the market. Using the Sketch to App Store plugin, you can easily create screenshots in compliance with iTunes Connect standards and requirements.

Conclusion
Sketch app is becoming a popular and most preferred tool among creatives, as it enables them to design on the go. It helps speed up the workflow compared to Photoshop. At times the Sketch app might not work the way you want, but there are plugins over the web that help fill those gaps, such as the ones discussed in this post.
Bonus:
Contributor: Lucie Kruger is an application developer working with Mobiers Ltd, which is the leading Android app development company. She provides concrete information on latest information on mobile technologies like iOS or Android development processes.

Leave a Reply