
A very thanks to CSS3, on behalf of every Web Designer out there, that we can now enhance websites and improve the user experience by using just HTML5 and CSS3. CSS3 contains various new & improved crucial features to enhance your designs, it has completely opened up new possibilities for web designers. With the help of pure CSS3 and HTML5, one can now create or build extremely modern and very stylish web designs that are loaded with stunning effects and animations. But the fact is that CSS3 selectors are comparatively new and are not supported in older browsers, peculiarly the older IE (Internet Explorer) versions.The use of pure CSS3 adeptly makes designing a much more like a fun.
With a good command over CSS3 code, you can not only just create beautiful designs but also with a great efficiency and ease. The following pure CSS3 tutorials and examples to get you started. You can also see useful and enhancing css tools.
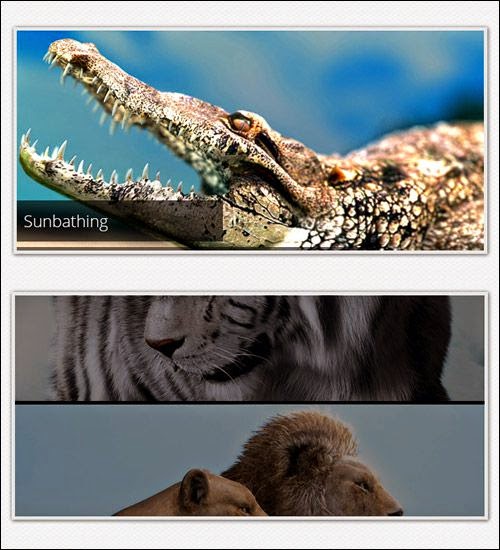
Pure CSS3 Cycling Slideshow

Swatch Book with CSS3 and jQuery

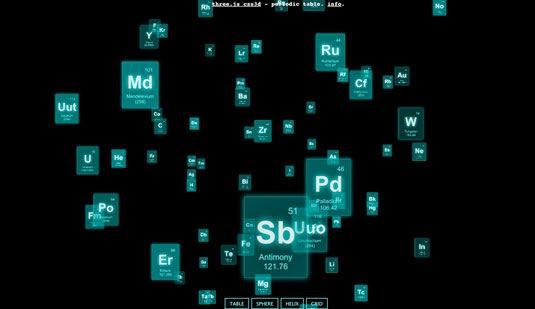
Periodic table

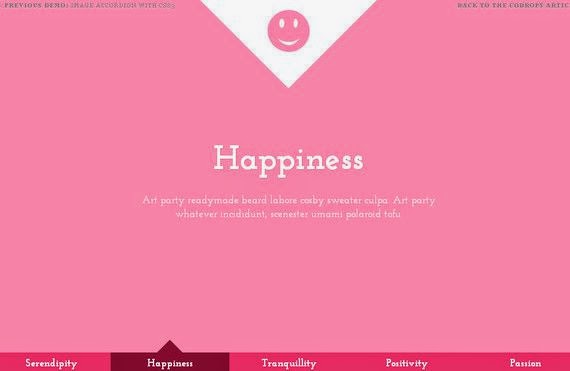
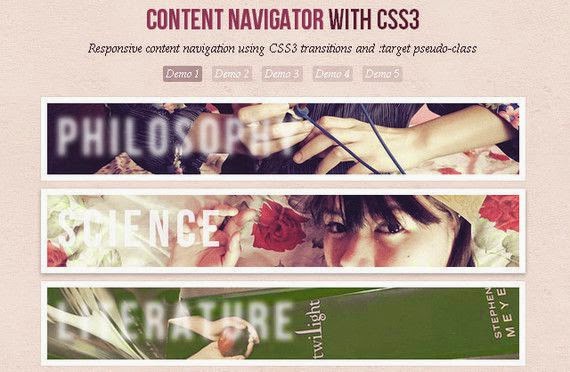
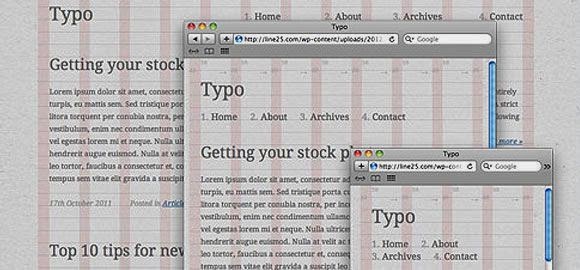
CSS Only Responsive Layout with Smooth Transitions

Everything About CSS3 Text Shadow and their Effects

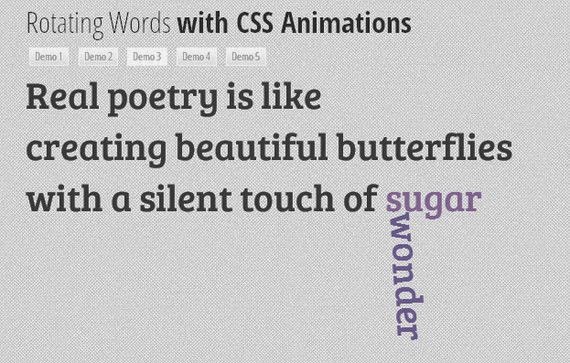
Rotating Words with CSS Animations

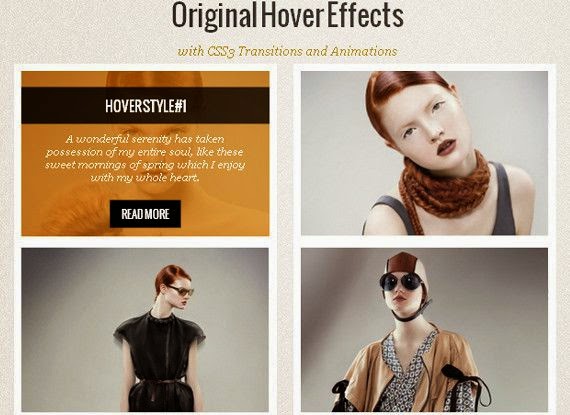
Original Hover Effects

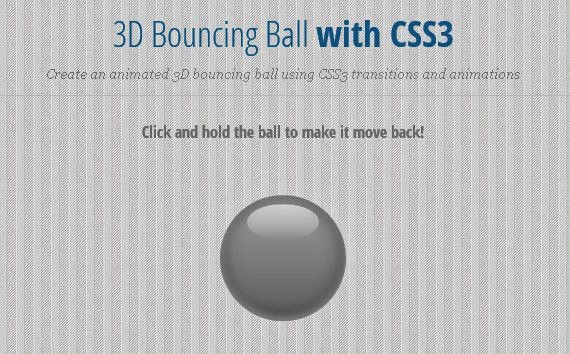
Creating an Animated 3D Bouncing Ball with CSS3


Scrolling Coke Can

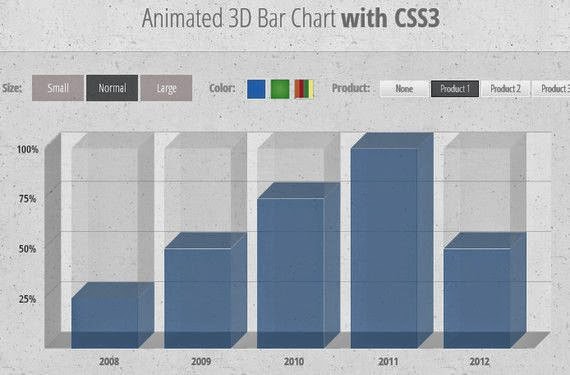
Animated 3D Bar Chart with CSS3

Responsive Web Design with Media Queries

If you were wondering that what actually is this responsive web design and how you can create one, this tutorial is for you that shows how to create your first ever responsive website design.
CSS Creatures

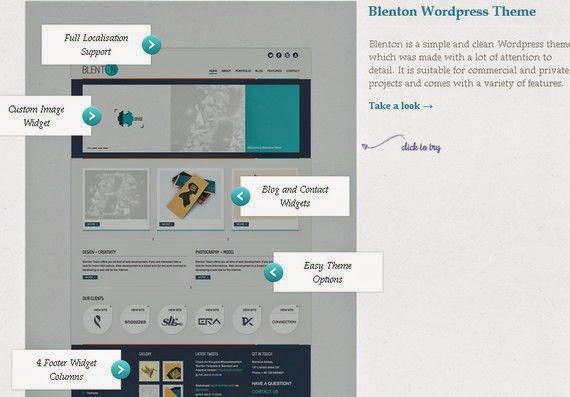
Annotation Overlay Effect with CSS3

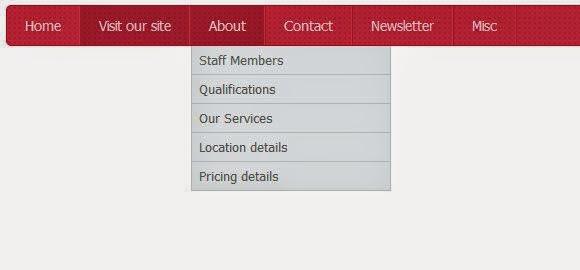
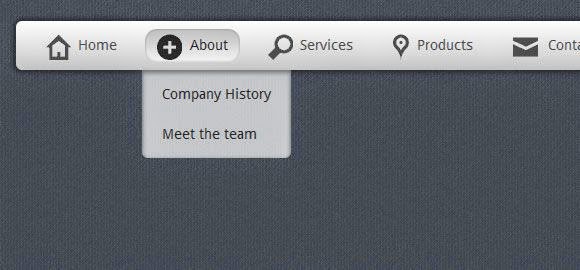
CSS3 Navigation Menu Tutorial

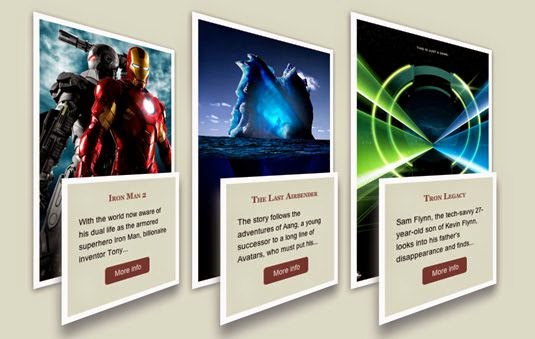
Movie posters

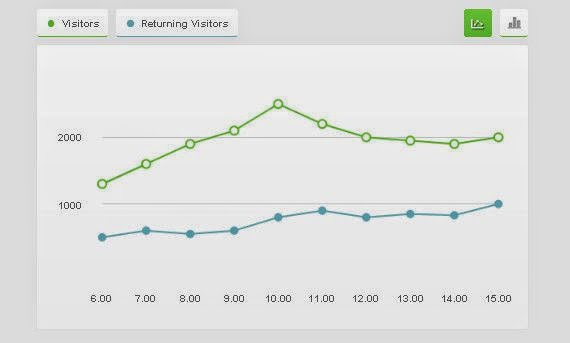
How to Create an Interactive Graph using CSS3 & jQuery

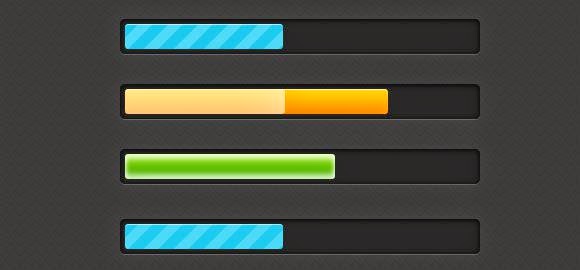
Stylish CSS3 progress bars

Create stylish and animated progress bars using only CSS3.
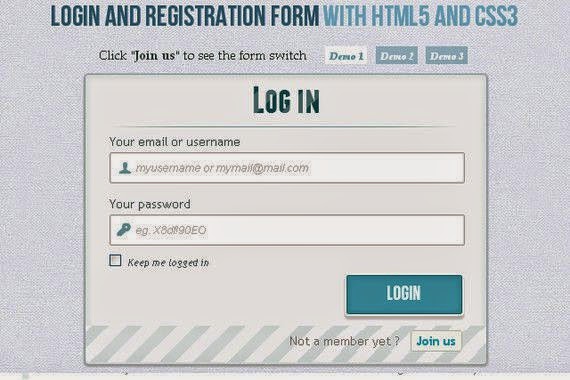
Login and Registration Form with Html5 and CSS3

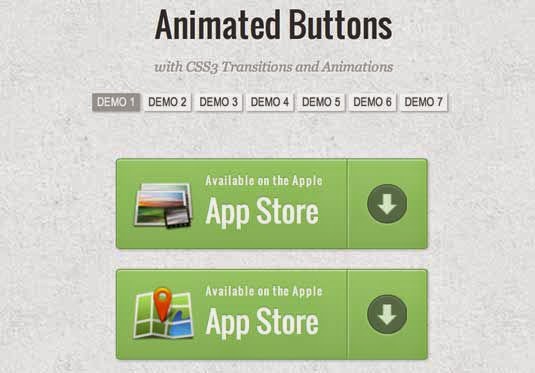
Animated Buttons

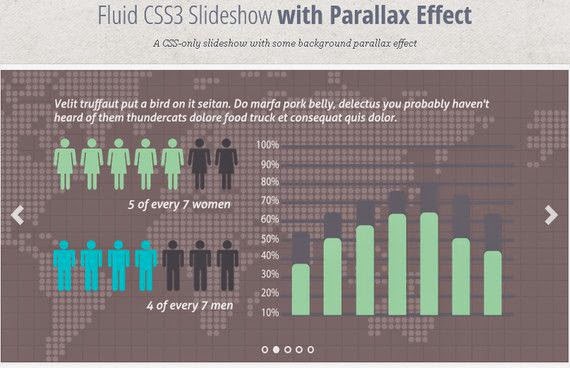
Fluid CSS3 Slideshow with Paralax Effect

Create a stunning menu in CSS3

The CSS3 has introduced a world of possibilities for web designers and developers. Create a stunning looking CSS3 menu. Check out our previous tutorial on how to create pure CSS tooltip.
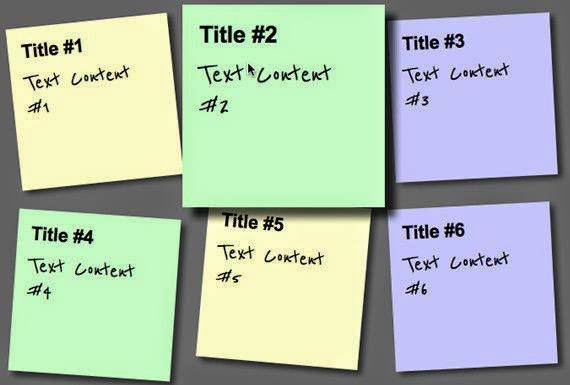
Create a Sticky Note Effect with CSS3 and HTML5


Thanks for the awesome list of tutorial. I am gonna start with Login form 😀