
That’s why to make a developers life easy there came some nice and useful code editors.
The online code editors have much powerful features than the in-built one’s So here are 20 of the online code editors that really makes a developers life easy. Let’s try them and tell us what do you think about these powerful Code Editors.
C9

Cloud9 IDE offers both free and paid service. You should check it out!
Codemirror

CodeMirror made the In-browser editing of code bearable
Codenvy

Increase Efficiency, Customize easily with Codenvy or Cloud-Ide
Codepen

Codepen is popular for HTML, CSS, SCSS, JS code editing.
CSSdesk

As the name suggests CSSdesk is an online CSS Sandbox.
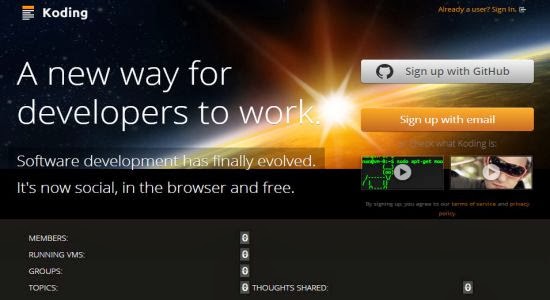
Koding

Koding helps developers in developing of Softwares.
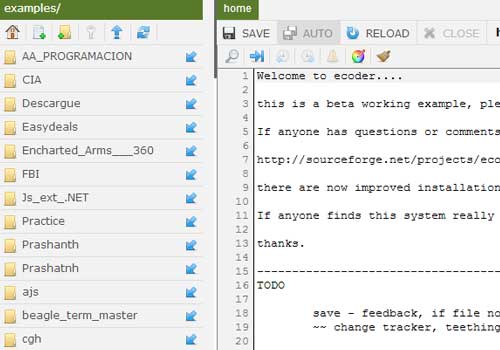
ecoder

Ecoder has very simple interface but a powerful set of editing tools.
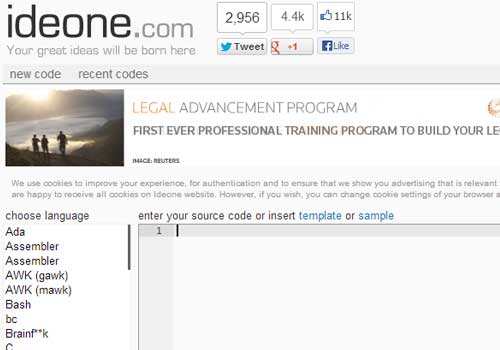
IDEone

IDEone supports lots of coding languages such as C, C++, Java to name a few.
jsfiddle

jsfiddle helps you creating a powerful javascript.
jsdo

Just Do It (jsdo.it) is actually a community for front-end engineer where they can create some code and then share with others.
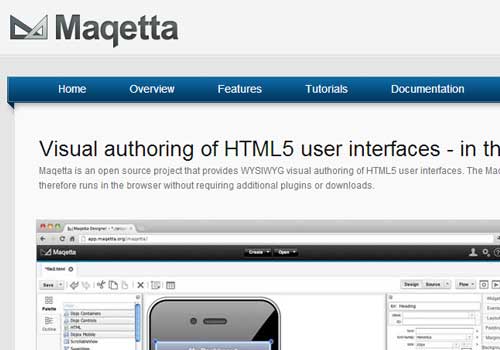
Maqetta

Maqetta is an open-source project (I Just Love Open Source!!) that provides visual authoring of HTML5 UIs.
Thimble

Thimble is an Online Code Editor from Mozilla.
Codeanywhere

Codeanywhere makes it really easier to code on any platform.
Online Code Editor by Landofcode

Landofcode provides a simple code editor.
Compilr

Compilr is an easy way for developers to learn as well as write codes online.
Collabedit

Collabedit allows a real-time collaboration.
Shiftedit

Shiftedit is also one of the best online code editor online.
Squadedit

Squadedit is another Collaborative Online Code editor
Coderun

With Coderun you can develop ASP.NET, PHP and AJAX applications right from your browser
Jsbin

As the name suggest Jsbin is an online JS code editor which is collaborative.
Which One Made your work easier?
I use Code Pen sometimes, but mostly I use Notepad++ and Dreamweaver. I don't use DW's design window for much except jumping around the page quickly. For just working with the raw code, I still prefer Notepad++ (plus it's free). It doesn't have a lot of features, but it does color code things, and it will show where the opening and closing tags are.
Yeah Notepad++ is actually great but you should also give a try to sublime text editor.
I recently did a poll of email designers and Sublime Text was the one that came up the most often as the editor of choice. A few preferred Ultra Text, and at least one was using TextWrangler (essentially the Mac equivalent of Notepad++). Since I'm system agnostic (I use Windows, OSX and Ubuntu at various times during the week) an editor that would work across all my platforms would be a great thing. I'm just such a dawdler when it comes to purchasing stuff. 🙂
All the above mentioned editors are online and hence those are platform independent. So which one of the online code editor you will prefer to use in near future?
I like the way you closed the loop and brought things back to the topic at hand. As I mentioned, I've used Code Pen and been pretty happy with it, but since I often work on a Chromebook when I'm out and about, I'd probably use C9, of the ones you've mentioned, but I'd more likely use Coding the Web.